ممکنه در بعضی سایت ها دیده باشید که با کلیک روی یک دکمه بخشی در زیر آن نمایان می شود و با کلیک مجدد دکمه، آن بخش مخفی می شود.
امروز قصد دارم در این مقاله نحوه مخفی کردن و نمایش المان ها را را با کلیک روی دکمه آموزش دهیم.
در این آموزش از افزونه زیر استفاده شده است:
روش اول:
اضافه کردن دکمه و بخش داخلی
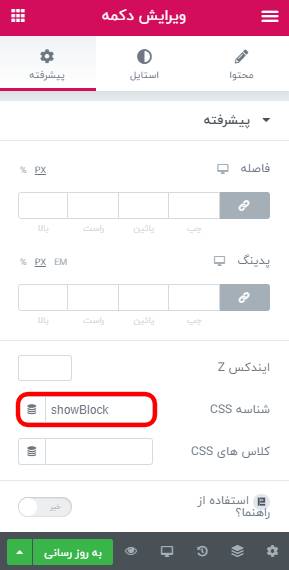
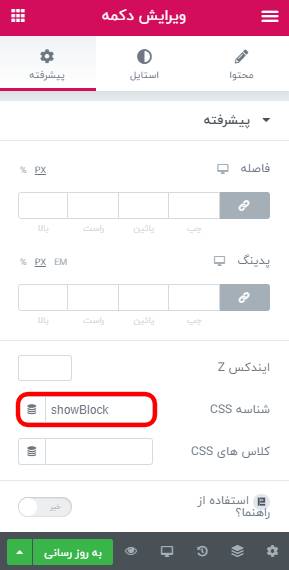
از بین المان های المنتور، المان دکمه را به صفحه اضافه می کنیم و سپس در تب تنظیمات پیشرفته، قسمت id، شناسه showBlock را وارد نمایید.


کد css زیر را در قسمت css سفارشی وارد کنید
#hiddenBlock {
display: none;
}اضافه کردن بخش داخلی
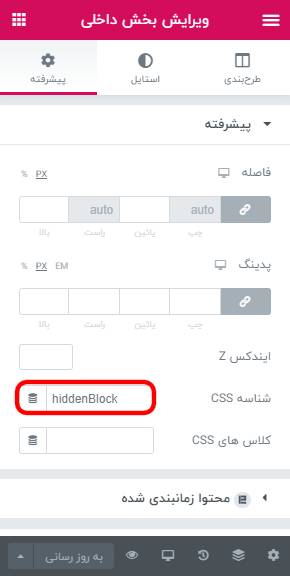
بخش مربوطه که میخواید با کلیک دکمه نمایش داده شود را اضافه می کنیم و در تنظیمات پیشرفته در قسمت id مقدار hiddenBlock را وارد نمایید.


در این بخش داخلی هر محتوایی نیاز دارید می توانید قرار دهید. (به عنوان مثال: فرم، تصویر، ویدیو و یا هر چیز دیگری)
نکته: وقتی در قسمت id مقدار hiddenBlock را وارد می کنید این بخش مخفی خواهد شد، پس ابتدا محتوای مورد نظر خود را در این بخش قرار بدید و بعد شناسه مربوطه را وارد نمایید.
اضافه کردن کد های جاوا اسکریپت
برای این که با کلیک روی دکمه این بخش مخفی بشه و یا نمایش داده بشه باید از کد های جاوا اسکریپت استفاده کنیم.
برای این منظور المان Html را به صفحه اضافه می کنیم. (بهتر است بالای دکمه قرار دهید) سپس کد زیر را در المان وارد کنید.
<script>
document.addEventListener("DOMContentLoaded", function(event) {
jQuery('#showBlock a').click(function(){
var x = document.getElementById("hiddenBlock");
if (x.style.display === "block") {
x.style.display = "none";
} else {
x.style.display = "block";
}
});
});
</script>خب حالا می تونید نتیجه کار رو ببینید، اگه در حین انجام این آموزش به مشکلی بر خورد کردید حتما در نظرات اعلام کنید تا راهنمایی کنم.
روش دوم
اضافه کردن دکمه و استایل css
در این روش هم مانند روش قبل المان دکمه را به صفحه اضافه می کنیم و در قسمت id مقدار showBlock قرار می دهیم.

کد زیر را به قسمت css سفارشی دکمه اضافه می کنیم.
#hiddenBlock.hide{
display: inline-block;
height: 0;
opacity: 0;
transition: opacity 320ms linear 3s;
}
#hiddenBlock.show{
height:auto;
opacity: 1;
transition: opacity 320ms linear 3s;
}نکته: کد css بالا با تاخیر 3 ثانیه می باشد (یعنی زمانی که روی دکمه کلیک کنید با تاخیر 3 ثانیه ای بخش داخلی را نمایش یا مخفی می کند) برای برداشتن این تاخیر کافیست مقدار transition را به صورت زیر وارد کنید.
transition: opacity 320ms linear 1s;اضافه کردن بخش داخلی
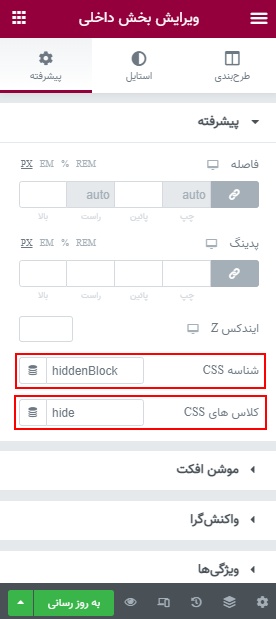
بخش داخلی را نیز به صفحه اضافه می کنیم و در تنظیمات پیشرفته در قسمت id مقدار hiddenBlock و در قسمت کلاس مقدار hide را وارد نمایید.

در این بخش داخلی هر محتوایی نیاز دارید می توانید قرار دهید. (به عنوان مثال: فرم، تصویر، ویدیو و یا هر چیز دیگری)
نکته: وقتی در قسمت کلاس مقدار hide را وارد می کنید این بخش مخفی خواهد شد، پس ابتدا محتوای مورد نظر خود را در این بخش قرار بدید و بعد شناسه مربوطه را وارد نمایید.
اضافه کردن کد های جاوا اسکریپت
باز هم برای مخفی/نمایش کردن بخش داخلی از کدهای جاوا اسکریپت استفاده می کنیم.
المان Html را به صفحه اضافه می کنیم. (بهتر است بالای دکمه قرار دهید) سپس کد زیر را در آن درج می کنیم.
<script>
document.addEventListener("DOMContentLoaded", function(event) {
document.querySelector('#showBlock a').addEventListener('click', function() {
let x = document.querySelector('#hiddenBlock')
if(x.classList.contains('show')){
x.classList.remove('show');
x.classList.add('hide')
}else{
x.classList.add('show');
x.classList.remove('hide')
}
})
});
</script>حالا می توانیم نتیجه کار رو ببینیم. اگه در اجرای این آموزش به مشکلی برخورد کردید حتما از طریق نظرات بفرمایید تا راهنمایی کنم.



27 پاسخ
سلام ارادت
من مراحل بالا رو اجرا کردم ولی وقتی روی دکمه کلیک میکنم متن مرتب باز وبسته میشه راهنمایی کنید ممنون میشم
سلام و عرض ادب
اگه همه مراحل رو اجرا کرده باشید بدون هیچ مشکلی اجرا خواهد شد. یه بار دیگه مراحل رو چک کنید.
در صورتی که مشکلتون برطرف نشد لطفا آدرس سایتتان رو از طریق تیکت ارسال نمایید تا بررسی کنیم.
با تشکر
سلام مجدد
مطلب ویرایش شد و تغییراتی در کد داده شد.
لطفا با کد جاوااسکریپت فعلی مجددا تست کنید.
لینک دمو هم در انتهای مطلب قرار داده شد.
سپاس از همراهی شما
باسلام ودرود
باتشکر از پشتیبانی بسیار خوبتون من همه مراحل را مو به مو اجرا کردم متاسفانه با این کد جدید اصلا نمایش داده نمیشود و فقط مخفی میشود ولی با کد قبلی باز و بسته میشد.
با تشکر
سلام
همون طور که در دمو هم مشاهده می کنید کد به درستی کار می کنه.
در صورت امکان می توانید دسترسی وردپرس سایت رو از طریق تیکت ارسال نمایید تا بررسی شود.
با تشکر از همراهی شما
سلام
به همین کد چطوری میشه delay اضافه کرد
تا مثلا 3 ثانیه بعد از کلیک بر روی دکمه اون بخش رو نمایش بده؟
سلام
برای این حالت باید از روش دیگری استفاده کنید.
به زودی روش جدید به این مقاله اضافه خواهد شد که میتوانید از روش جدید استفاده کنید.
با تشکر از همراهی شما.
سلام
مقاله به روز شد و روش جدید با امکان تنظیم تاخیر در نمایش/مخفی نمودن بخش به مقاله اضافه شد.
لطفا بررسی نمایید.
با تشکر از همراهی شما
خیلی متشکرم از این مطالب مفیدی که در سایت قرار میدید
سلام و درود من می خواهم روی دکمه نوشته ای لینک بشود که متاسفانه نمی توانم نمونه آن را برای شما ارسال می کنم در صورت امکان به من کمک کنید که چگونه اینکار را انجام دهم با تشکر
https://bootstrapmade.com/demo/Delicious/
در این سایت در قسمت منوها روی دکمه سالاد که میزنید یک متن می آورد روی پیش غذا یک منو و روی دسر یک متن و روس همه کل منو را می آورد من می خواهم ببینم چطور در المنتور آن را طراحی کنم
Check our tasty Menu
در این قسمت متشکرم
سلام دوست عزیز
این موردی که فرستادید به چند روش می شود انجامش داد.
ساده ترین حالت اینه که از المان های تب استفاده کنید البته المان تب که امکان نمایش تمپلیت المنتور رو داشته باشه (مثل المان تب المنتس کیت پرو که می توانید داخل تب ها محتوایی که با المنتور آماده کردید رو نمایش بدید.)
روش دیگه و اصولی تر این هست که پست تایپی برای منو داشته باشید ( میتونید از ووکامرس و محصولات استفاده کنید یا با کمک جت انجین پست تایپ بسازید) و در این قسمت با کمک المان اکسترا پست افزونه المنت اکسترا این پست تایپ رو فراخوانی کنید و برای آنها فیلتر بر اساس دسته بندی قرار دهید دقیقا به همین صورت نمایش داده می شود.
سوالی داشتید در خدمتم
با تشکر
در ضمن این مخفی کردن المان را امتحان کردم فوق العاده عالی بود ولی سوال وقتی بخش المنتور غیر فعال می شود و روی بخش اصلی اینکار انجام شود دیگر نمیتوان بخش را دید راهکار دیدن بخش چیست؟
سلام
اگه منظور شما وقتی است که بخش مربوطه مخفی میشود چجوری باید آن را ویرایش کنیم راهکار اینه که اول همه تغییرات لازم رو انجام دهید و در آخر اون بخش رو پنهان کنید.
منظورتون همین مورد بود؟
با سلام خدمت شما ببخشید من چطوری می تونم زیر سکشن صفحه بندی کنم برای مثال عدد 1و2و3 بزارم و روی هر کدام کلیک شد محصولات اون صفحه رو نشون بده
سلام دوست من
برای این مورد فقط کافیه از المان های مربوط به آرشیو محصولات استفاده کنید معمولا این المان ها صفحه بندی رو دارند و فقط کافی هست اون رو فعال کنید.
در صورتی هم که برای صفحه آرشیو خودتون از لیست جت انجین استفاده کردید برای این مورد باید افزونه جت فیلتر رو استفاده کنید.
با تشکر از همراهی شما
عالی و بدون مشکل
تشکر میکنم
دوست عزیز سلام
از همراهی شما با المنتور پلاس سپاسگزاریم.
سلام من کد رو استفاده کردم ولی هیچ ری اکشنی نداشت یه کم رو کد دقت کردم و دیدم یه جا اینطور نوشته jQuery(‘#showBlock a’) که هرچی فکر کردم این a چی هست و کارش چیه تگ a هم که نداریم، به نتیجه نرسیدم واسه همین پاکش کردم و دوباره اجرا گرفتم که در کمال مسرت این بار به خوبی جواب داد
سلام و عرض ادب
اگر در دمویی که آماده کردیم از طریق inspect کدها رو بررسی کنید میبینید که در کدهای ما داخل المانی که آیدی #showBlock رو بهش دادیم یک تگ a وجود داره و ما به خاطر این که دقیقا لینک رو تارگت کنیم باید به همین صورت می نوشتیم. اما ممکنه شما از المان دیگه ای استفاده کرده باشید و در این صورت در صورتی که تگ a درون اون المان نیست طبیعتا باید به همین صورت که فرمودید استفاده کنید.
موفق و پیروز باشید
سلام وقتتون بخیر باشه
مرسی از آموزش خوب و کاربردیتون
من میخوام وقتی کلیک شد مخفی بشه و در حالت عادی نمایش داده بشه
چیکار باید بکنم؟
سلام دوست من
خیلی ساده است، کافیه طبق روش دوم همه مراحل رو انجام دهید و فقط برای بخش داخلی (که قرار است مخفی و نمایش داده شود) در قسمت کلاس مقدار show را وارد نمایید. (در حال حاضر در متن مقاله گفتیم باید مقدار hide وارد کنیم اما شما که می خواید به صورت پیشفرض، بخش نمایش داده شود، باید مقدار show رو وارد کنید.)
در صورتی که موفق نشدید مجدد اطلاع دهید تا با دریافت دسترسی این مورد رو براتون انجام بدیم.
موفق و پیروز باشید
سلام
من چطوری می توانم چند تا دکمه در صفحه داشته باشم
showBlock2
اسم متغیرها به 2 تغییر دادم اما نشد
سلام دوست من
چون داریم از جاوا اسکریپت استفاده میکنیم همیشه اولین کلاس یا آیدی که تارگت بشه کار میکنه و بقیه موارد کار نمیکنه
اگر بخواهید چندین دکمه در صفحه داشته باشید لازم است که هم آیدی جدید برای دکمه دوم قرار دهید و هم این آیدی جدید را در کدهای جاوا اسکریپت استفاده کنید.
البته در صورتی که در صفحات و بخش های مختلف سایت قرار است از این حالت استفاده کنید پیشنهاد میکنیم که به صورت یک المان اختصاصی نیازتان را طراحی کنید تا به صورت کاملا بهینه پیاده سازی شود.
از همراهی شما متشکریم
هر بار روی دکمه ها باتن کلیک میشه صفحه یک بار لود میشه یا میره روی هدر فیکس وای میسه . سشن منم انتها صفحه تا بالا صفحه میره
سلام و عرض ادب
در لینک دکمه به جای علامت # از علامت !# استفاده کنید (اول علامت ! و سپس علامت #)
این مورد رو تست کنید و در صورتی که کار کرد همین جا اطلاع دهید.
با تشکر
با سلام و تشکر
اگر بخوایم با کلیک روی دکمه دیگر دکمه نمایش داده نشود و فقط محتوای داخلی نمایش داده شود چه کدی باید بزنیم؟
سلام و عرض ادب
چیزی که شما نیاز دارید فقط نمایش محتوای مخفی می باشد (این آموزش مخفی و نمایش محتوا است) بنابر این باید مقداری کدها رو تغییر دهید، بخش مربوط به نمایش مجدد محتوا در کدهای جاوااسکریپت را می توانید حذف کنید و کد مخفی کردن دکمه (مشابه مخفی کردن محتوا) را با کمک آیدی دکمه به آن اضافه کنید.
در صورتی که نتوانستید کد مورد نظرتان را آماده کنید اطلاع دهید تا کد را برایتان آماده کنیم و قرار دهیم.
با تشکر از همراهی شما