در این آموزش قصد داریم با استفاده از پاپ آپ المنتور یک دکمه بازگشت به بالا مدرن و منحصر به فرد ایجاد کنیم. این مراحل ساده را در آموزش تصویری ما دنبال کنید. ما شما را از طریق فرآیند کامل از ایجاد بخش بازشو، راهاندازی شرایط تا افزودن افکت پیمایش راهنمایی میکنیم.
ابزار های استفاده شده در این آموزش
- افزونه المنتور
- افزونه المنتور پرو (بخش پاپ آپ)
متاسفانه افزونه المنتور ویجت اختصاصی برای دکمه بازگشت به بالا ارائه نکرده است و تنها یک روش پیش پا افتاده معرفی کرده است که زیاد کاربردی نیست.
برای کاربردیتر کردن این راه حل با برخی از ویژگیهای مدرن مانند انیمیشن ورودی یا نمایش پس از یک مقدار پیمایش خاص، از صفحه ساز المنتور برای اضافه کردن دکمه بازگشت به بالا در تمام صفحات وبسایت و پستها استفاده میکنیم. همچنین میتوانید مکان نمایش این دکمه را بر اساس طراحی وبسایت خود تنظیم کنیم، و ما به شما نشان میدهیم که چگونه این کار را انجام دهید.
نحوه ایجاد پاپ آپ با المنتور
اولین قدم برای ایجاد دکمه بازگشت به بالا، ایجاد یک پاپ آپ جدید با Elementor است. از داشبورد وردپرس منوی “قالب ها” سپس “پاپ آپ ها” را انتخاب نمایید.

سپس صفحه پاپ آپ های المنتور باز می شود که از طریق آن میتوانید پاپ آپ های از قبل ساخته شده خود را مشاهده و ویرایش کنید یا با کلیک بر روی دکمه افزودن جدید یک پاپ آپ جدید ایجاد کنید.
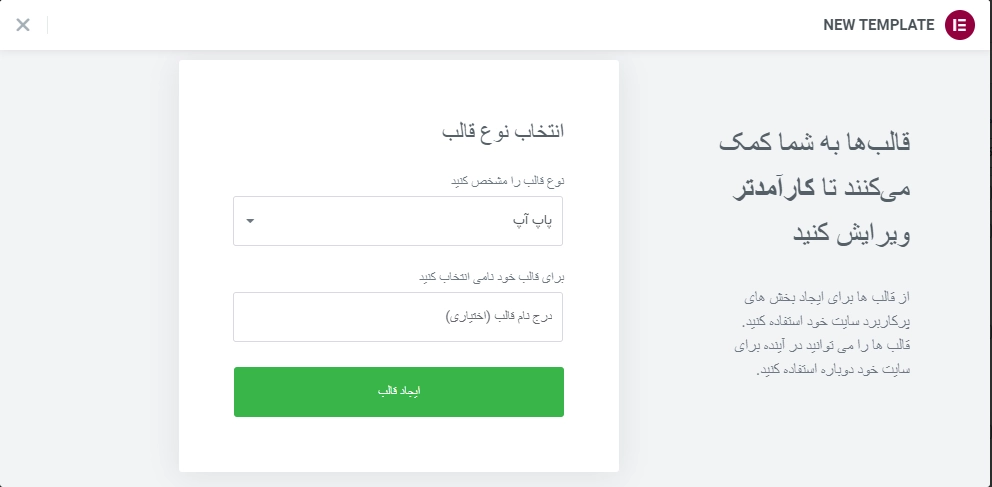
روی افزودن جدید کلیک کنید. پنجره جدیدی ظاهر می شود که در آن می توانید نوع قالب و نام الگو را انتخاب کنید. همانطور که روی دکمه ایجاد یک پنجره جدید کلیک کرده اید، نوع الگو از قبل انتخاب می شود. برای نام قالب، می توانید هر چیزی را که دوست دارید تنظیم کنید. ما دکمه ساده بازگشت به بالا را ترجیح دادیم. پس از تنظیم این دو پارامتر، روی دکمه ایجاد قالب کلیک کنید.

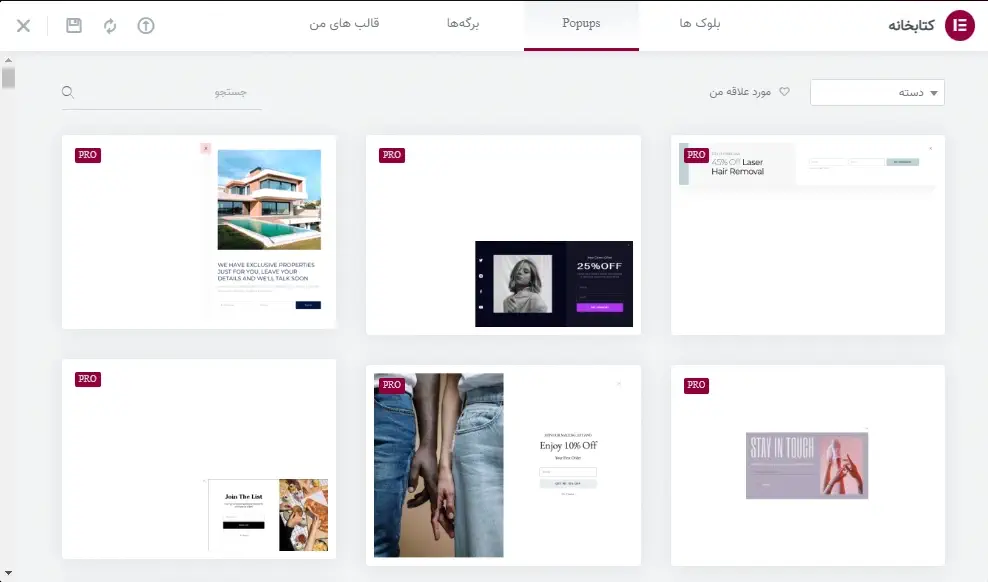
وارد ویرایشگر المنتور می شوید و تمپلیت پاپ آپ های از قبل ایجاد شده در کتابخانه المنتور را مشاهده می کنید. این ها پاپ آپ های از پیش ساخته شده برای شما هستند، اما بیشتر برای موقعیت هایی که به فرم تماس، فرم اشتراک، اعلان خط مشی کوکی، پاپ آپ فروش یا هر چیز آشنا نیاز دارید. این پنجره را با دکمه X در گوشه بالا سمت راست ببندید زیرا ما در حال ایجاد دکمه بازگشت به بالا از ابتدا هستیم.

راه اندازی بخش پاپ آپ
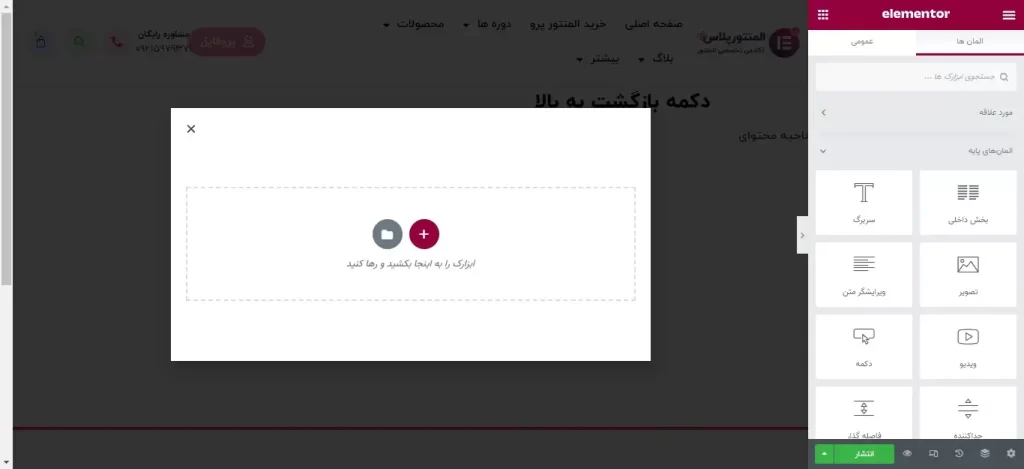
وقتی پنجره کتابخانه المنتور را می بندید، در ویرایشگر المنتور و در نقطه شروع پاپ آپ هایی با تنظیمات پیش فرض قرار می گیرید که چیزی شبیه به این پنجره خواهد بود:

اگر نمی توانید تنظیمات پاپ آپ را ببینید، فقط روی نماد چرخ دنده در گوشه سمت راست پایین کلیک کنید:

موارد زیر را برای بخش طرح بندی تنظیم کنید.
- عرض: روی 100 پیکسل تنظیم کنید.
- ارتفاع: تناسب را روی محتوا تنظیم کنید.
- موقعیت افقی: روی راست تنظیم کنید.
- موقعیت عمودی: روی پایین تنظیم کنید.
- دکمه بستن و پوشش را پنهان کنید.
- در قسمت فعال کردن انیمیشن یک انیمیشن برای پاپ آپ انتخاب نمایید.
در قسمت استایل تنظیم های زیر را انجام دهید:
- رنگ پس زمینه کاملا شفاف
- Box Shadow را با کلیک روی دکمه حالت پیشفرض خاموش کنید.
در تنظیمات تب پیشرفته، گزینه «جلوگیری از بستن پاپ آپ با زدن کلید ESC» را روی فعال کنید. این فقط برای زمانی است که اگر کاربر هنگام حرکت در صفحه به طور تصادفی دکمه ESC را فشار دهد، از ناپدید شدن دکمه جلوگیری کنیم.
در حال حاضر پاپ آپ دکمه بازگشت به بالا را در گوشه پایین سمت راست قرار داده ایم، که رایج ترین مکان آن است.

افزودن دکمه بازگشت به بالا
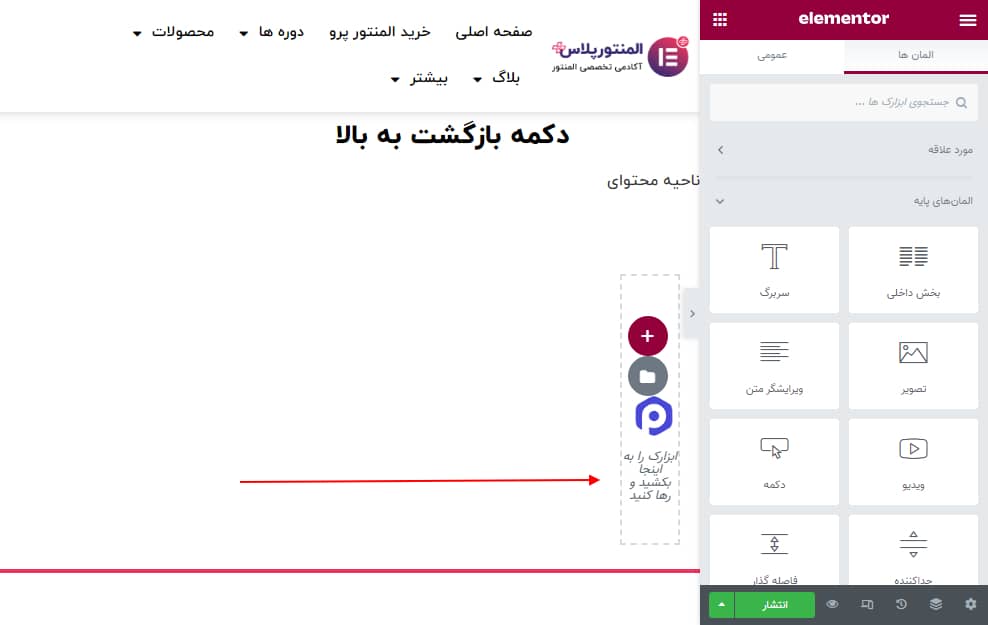
ما در اینجا به یک دکمه نیاز داریم ، اما می توانید از هر المانی از لیست المان های المنتور که از پیوندها پشتیبانی می کند، استفاده کنید. بهترین المان برای استفاده در اینجا المان دکمه یا آیکن است. در این مثال ما از المان آیکن استفاده می کنیم.

المان آیکن را به بخش پاپ آپ بکشید و آن را رها کنید. تنظیمات ترجیحی ما برای گزینههای محتوای آیکن:
- آیکن: با توجه به طراحی خود، از بین کتابخانه آیکن های Font Awesome موجود در المنتور، آیکن مورد نظر خود را انتخاب کنید. همچنین می توانید آیکن سفارشی خود را به صورت SVG آپلود کنید.
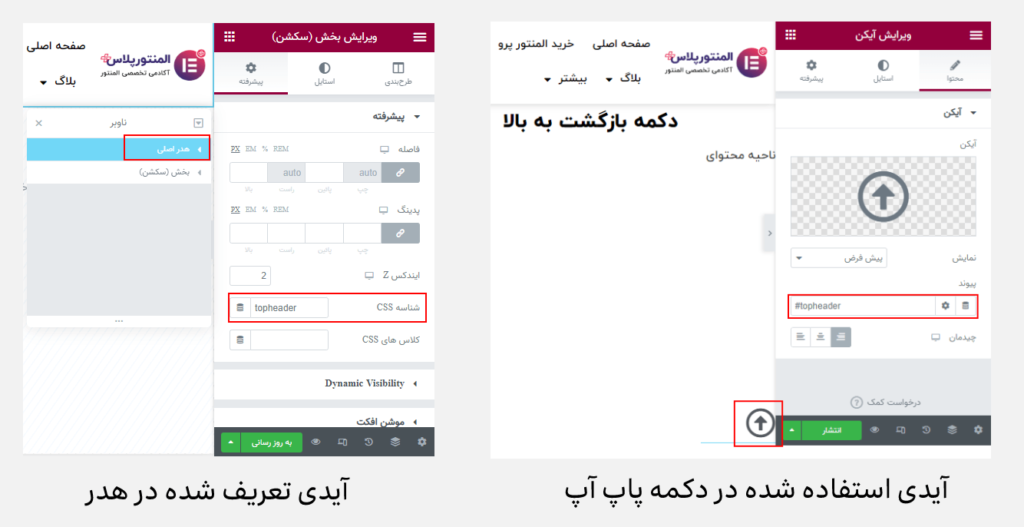
- لینک: شما باید یک شناسه (ID) از بخش بالای صفحه خود را مشخص کنید که به عنوان یک پیوند لنگر برای بازگشت به بالا، با کلیک بر روی دکمه استفاده می شود. در این مثال ما از شناسه “topheader” استفاده کردیم که قبلا در ویرایش هدر با المنتور این آیدی را به هدر خود اختصاص داده ایم.
- چیدمان: در این قسمت ما چیدمان را بر روی راست تنظیم کردیم

استایل آیکن را متناسب با طراحی وب سایت خود انجام دهید. ما این قسمت را با تنظیمات پیش فرض المنتور رها می کنیم و به گزینه های پیشرفته می رویم.
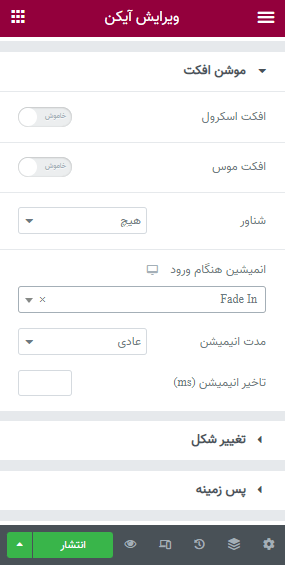
در گزینههای پیشرفته، میخواهیم انیمیشن ورودی را برای آیکن بازگشت به بالا تنظیم کنیم. ما این گزینه را به این صورت تنظیم کردیم:

پس از تکمیل سفارشی کردن دکمه بازگشت به بالا، روی انتشار کلیک کنید.
تنظیم شرایط و محرک های پاپ آپ
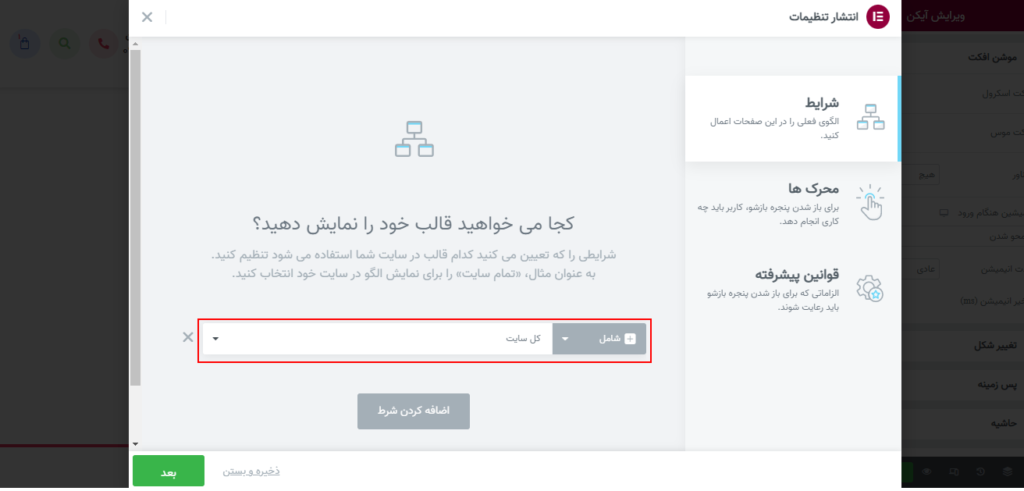
اکنون که همه چیز را از مرحله طراحی و توسعه آماده کرده ایم، باید مکان و زمان نمایش دکمه بازگشت به بالا را تنظیم کنیم. اولین پنجره تنظیماتی که پس از کلیک بر روی دکمه انتشار ظاهر می شود، شرایط یا محل نمایش پاپ آپ است. ما نمایش بر روی کل سایت را انتخاب می کنیم.

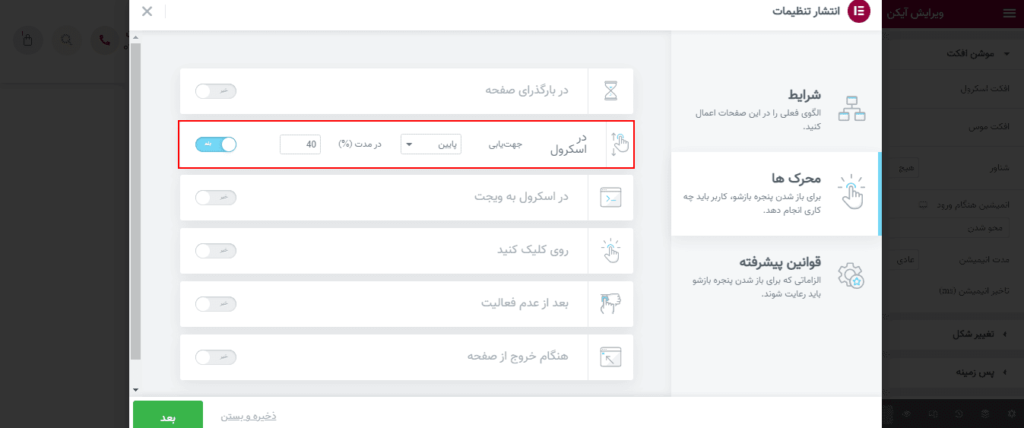
اگر به کنترل پیشرفته تری برای نمایش پاپ آپ نیاز دارید، شرایط خودرا تنظیم کنید و روی دکمه بعد کلیک کنید. محرک ها قسمت بعدی هستند که باید تنظیم کنید، به این معنی که بازدیدکنندگان باید چه اقدام یا اقداماتی انجام دهند تا پنجره پاپ آپ باز شود. چندین گزینه برای انتخاب وجود دارد و همچنین می توانید آنها را با قوانین پیشرفته ترکیب کنید تا بهترین سناریو را برای سایت خود ایجاد کنید. اما، ما در این آموزش میخواهیم آن را بسیار ساده پیاده سازی کنیم، گزینه نیاز ما، محرک “در اسکرول” است.

ما این بخش را به صورت “40٪ با جهت پایین” تنظیم کردیم، به این معنی است که وقتی کاربران تا 40٪ طول صفحه به پایین اسکرول می کنند، پنجره پاپ آپ باز می شود. این تمام چیزی است که در حال حاضر به آن نیاز داریم. میتوانید از قوانین پیشرفته رد شوید و از این پنجره روی ذخیره و بستن کلیک کنید. چند ثانیه به المنتور فرصت دهید تا پنجره پاپ آپ جدید شما را منتشر کند که به عنوان دکمه بازگشت به بالا عمل می کند.
از وب سایت خود بازدید کنید و شروع به پیمایش در صفحات و پست ها کنید تا دکمه بازگشت به بالا را در عمل ببینید.
نحوه اضافه کردن افکت اسکرول
در صورتی که در سایت شما، هنگام کلیک بر روی دکمه بازگشت به بالا حرکت به صورت نرم نیست می توانید کد css زیر را در قسمت سفارشی سازی، بخش استایل سفارشی سایت خود قرار دهید.
html {
scroll-behavior: smooth !important;
}آموزش تکمیلی:
در مقاله بعدی تغییراتی در دکمه بازگشت به بالا خواهیم داد تا هنگام اسکرول به بالای صفحه، دکمه بازگشت به بالا نیز پنهان شود، پس منتظر مقاله بعدی ما باشید
در رابطه با این مقاله اگر سوال یا نظری دارید لطفا از طریق دیدگاه ها با ما در میان بگذارید.