حتما در بعضی وبسایت ها دیده اید که قسمتی از محتوای یک بخش نمایش داده می شود و با کلیک بر روی دکمه ای، محتوا به صورت کامل نمایش داده می شود.
در این مقاله قصد داریم نحوه نمایش و مخفی کردن قسمتی از محتوا یا به اصطلاح ایجاد حالت باز و بستن (unfold) بدون افزونه جانبی و فقط با کمک المنتور را به شما آموزش دهیم.
در این آموزش از افزونه های زیر استفاده شده است:
- افزونه المنتور
اضافه کردن بخش محتوا
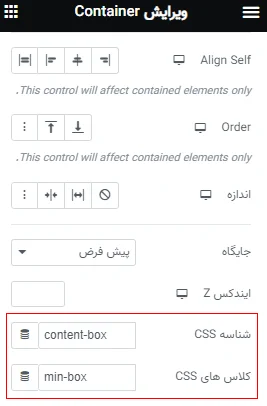
ابتدا یک کانتینر جدید اضافه می کنیم و کلاس و آیدی زیر را برای این کانتینر اضافه می کنیم. در واقع این کانتینر همان بخشی است که میخواهیم محتوای آن با کلیک روی دکمه باز و بسته شود.
آیدی(شناسه) : content-box
کلاس: min-box

اضافه کردن استایل های بخش محتوا
حالا باید استایل های بخش محتوا را در قسمت سی اس اس سفارشی اضافه کنیم. با اضافه کردن این استایل، ارتفاع بخش مربوطه 300 پیکسل خواهد بود و محتوای سرریز را مخفی میکنیم.
.min-box{
height: 300px;
overflow: hidden;
}اضافه کردن دکمه
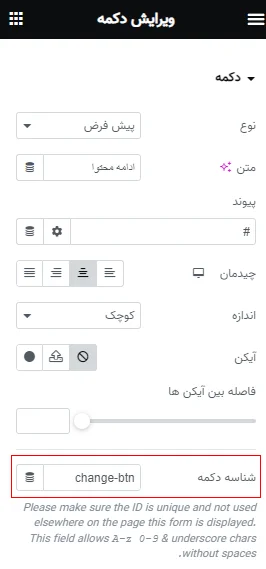
در این مرحله از آموزش نمایش و مخفی کردن قسمتی از محتوا، از المان دکمه استفاده می کنیم و یک دکمه در قسمت پایین بخش محتوا قرار می دهیم، لطفا دقت داشته باشید که این دکمه باید خارج از بخش محتوا بالا باشد، یعنی این دکمه باید در کانتینر مجزایی قرار گیرد که کلاس بالا بر روی آن اعمال نشود.
همچنین در قسمت “شناسه دکمه” باید شناسه زیر را وارد نمایید.
شناسه دکمه: change-btn

اضافه کردن کدهای جاوا اسکریپت
حالا برای این که با کلیک بر روی دکمه، محتوای مورد نظر به صورت کامل نمایش داده شود و با کلیک مجدد بخش مربوطه بسته شود و فقط قسمتی از محتوا نمایش داده شود باید از کدهای جاوا اسکریپت استفاده کنیم.
برای این کار، المان HTML را در بالای بخش محتوا در یک کانتینر مجزا قرار می دهیم و کدهای زیر را در آن درج میکنیم.
<script type="text/javascript" jQuery>
let j = jQuery.noConflict();
j(document).ready(function (){
j('#change-btn').on('click',function (e){
e.preventDefault();
if(j('#content-box').hasClass('min-box')){
j('#content-box').removeClass('min-box');
}else{
j('#content-box').addClass('min-box');
}
});
});
</script>از آنجایی که این کد با jQuery نوشته شده است لازم است که حتما فایل jQuery وردپرس بارگذاری شده باشد و در غیر این صورت کد به درستی کار نخواهد کرد. (در صورتی که از افزونه های کش استفاده می کنید احتمالا فایل jQuery در انتها بارگذاری می شود و برای بررسی می توانید کد جاوااسکریپت بالا را به صورت زیر استفاده نمایید.
<script type="text/javascript" src="https://demo.elementorplus.ir/wp-includes/js/jquery/jquery.min.js?ver=3.6.1" id="jquery-core-js"></script>
<script type="text/javascript" jQuery>
let j = jQuery.noConflict();
j(document).ready(function (){
j('#change-btn').on('click',function (e){
e.preventDefault();
if(j('#content-box').hasClass('min-box')){
j('#content-box').removeClass('min-box');
}else{
j('#content-box').addClass('min-box');
}
});
});
</script>نکته: در خط اول آدرس سایت خود را با آدرس demo.elementorplus.ir جایگزین نمایید.
خب حالا می تونید نتیجه کار رو ببینید، اگه در حین انجام این آموزش به مشکلی بر خورد کردید حتما در نظرات اعلام کنید تا راهنمایی کنم.


