هدر (سربرگ) یکی از مهم ترین بخش های وب سایت است که المان هایی مثل لوگو، منو، کال تو اکشن ها، سبد خرید و … در اون قرار می گیرند. اکثر قالب ها برای طراحی هدر محدودیت های زیادی دارند اما طراحی هدر با کمک المنتور این کار رو ساده کرده و به راحتی می توانید یک هدر کاملا سفارشی ایجاد کنید. همچنین می توانید از تمپلیت های آماده المنتور هم استفاده کنید تا سریع تر سربرگ مورد نظرتان را بسازید.
طراحی هدر (ساخت سربرگ) سفارشی با المنتور
ایجاد قالب سربرگ
داشتن یک هدر خوب باعث می شود که کاربران با کمک منو و دسترسی های ایجاد شده در هدر به بخش های مختلف وبسایت دسترسی راحت تری داشته باشند و تجربه بهتری را در وبسایت شما کسب کنند. برای طراحی هدر با المنتور کافیه مراحل زیر را انجام دهید:
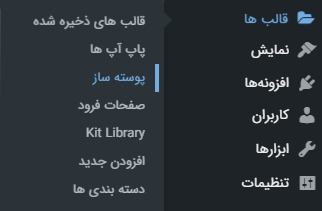
مرحله اول: برای شروع طراحی هدر ابتدا به قسمت پیشخوان وردپرس > قالب ها > پوسته ساز بروید.

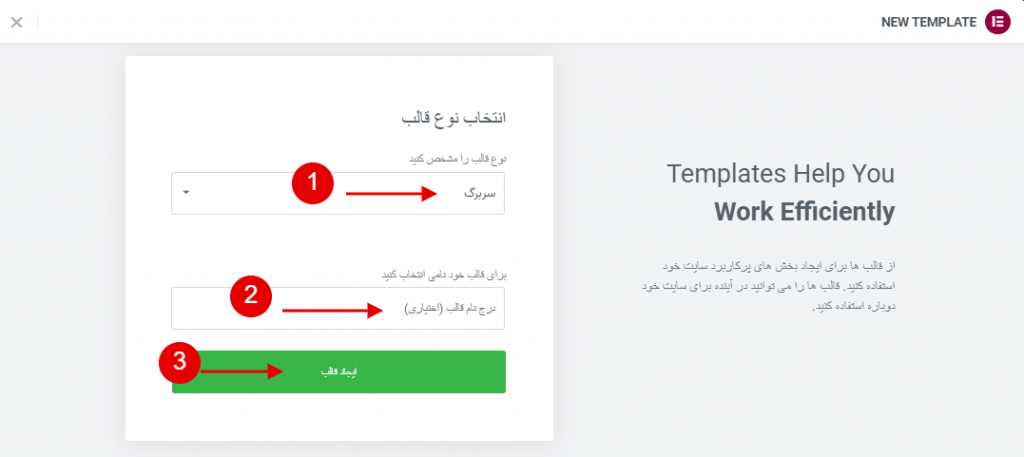
مرحله دوم: حالا روی دکمه افزودن کلیک می کنیم، نوع قالب را روی “سربرگ” قرار می دهیم و یک نام هم می نویسیم.

مرحله 3: بعد از وارد کردن نام، روی دکمه ایجاد قالب کیک می کنیم.
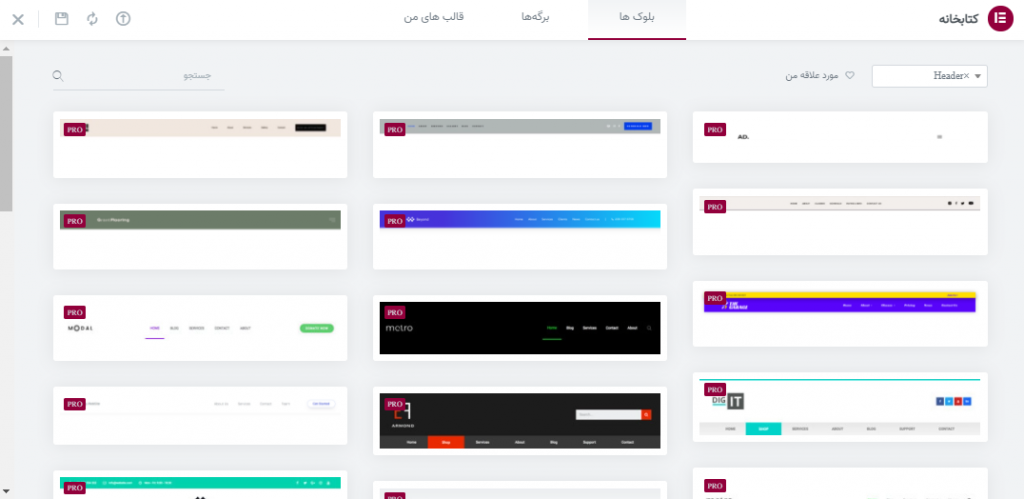
مرحله 4: بعد از بارگذاری صفحه، بلوک های سربرگ از پیش طراحی شده المنتور برای شما باز می شوند و شما می توانید از بین آن ها یکی را انتخاب کنید و در وبسایت درج نمایید.

مرحله 5: در این مرحله بعد از این که طرح در صفحه درج شد باید هدر را ویرایش کنیم. مانند سایر بخش ها که با المنتور طراحی می کنیم در این بخش هم با انتخاب هر ویجت می توانیم آن را ویرایش و یا حتی ویجت های جدید نیز اضافه کنیم.

ویرایش المان ها در طراحی هدر با المنتور
ویرایش لوگو سایت
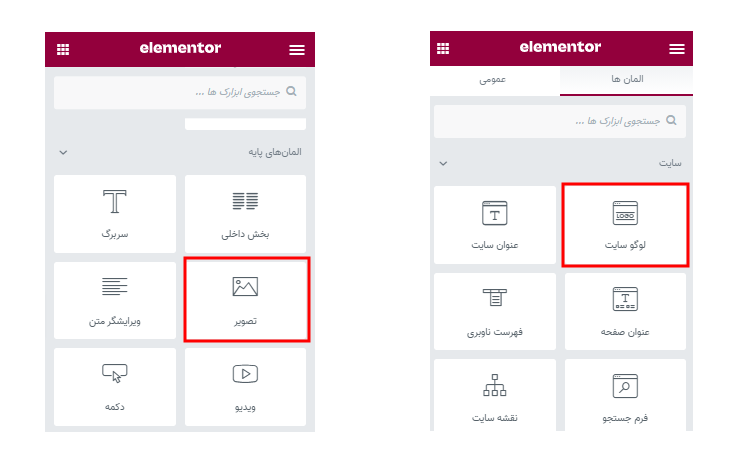
مرحله 6: در طراحی هدر برای نمایش لوگو از دو المان “لوگو سایت” و “المان تصویر” می توانید استفاده کنید. المان لوگو سایت به صورت خودکار لوگو را از تنظیمات قالب فراخوانی می کند اما در المان تصویر شما می توانید لوگو را در همین ویرایشگر المنتور اضافه کنید.
نکته: اگر لوگو در تنظیمات قالب تنظیم نشده باشید هنگام استفاده از المان لوگو سایت، چیزی در هدر نمایش داده نمی شود و باید از المان تصویر استفاده کنید.
بعد از درج لوگو با یکی از دو المان گفته شده، می توانید تغییراتی در استایل لوگو نیز اعمال کنید.

ویرایش منو ناوبری
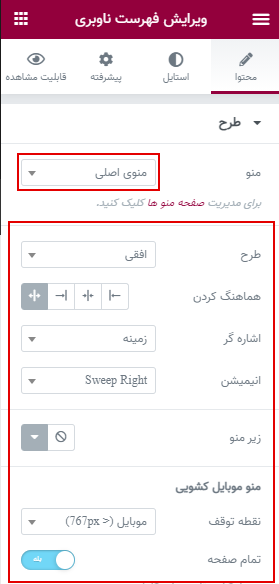
مرحله 7: المان منو را ویرایش کنید و یکی از فهرست های موجود در سایت را در این المان تنظیم کنید. همچنین استایل و ظاهر منو را نیز می توانید تغییر دهید.

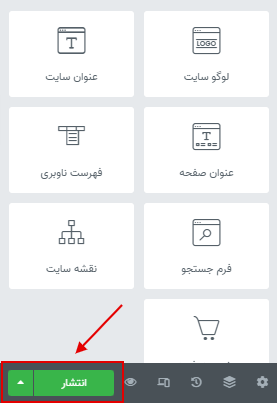
مرحله 8: همان طور که گفتیم شما می توانید مثل طراحی سایر بخش ها در ساخت سربرگ سفارشی از المان های جدید هم استفاده کنید، بعد از این که چیدمان و طراحی هدر را انجام دادید روی دکمه “انتشار” پایین سمت راست صفحه کلیک کنید.

انتشار هدر
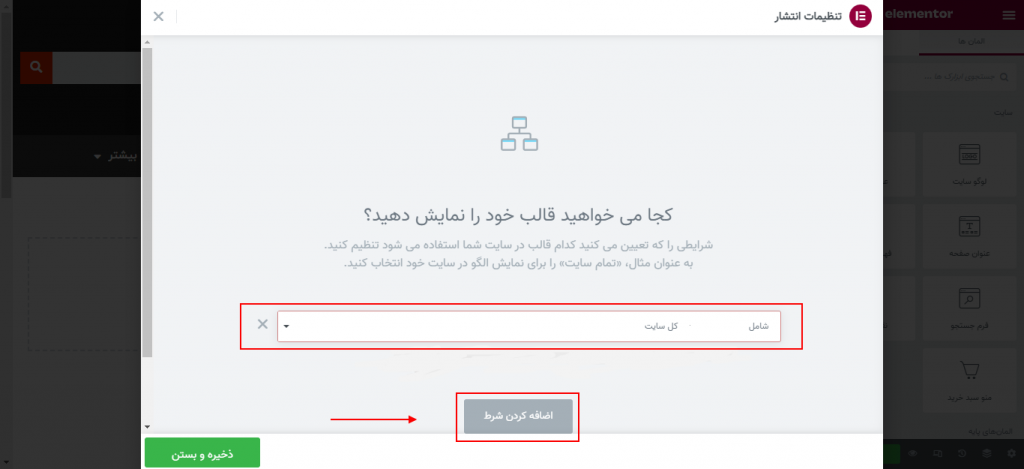
مرحله 9: پس از کلیک روی دکمه “انتشار” پنجره ای باز می شود که باید شرایط نمایش هدر را تعیین کنید. از آنجایی که من میخوام هدر در تمام صفحات سایت نمایش داده شود بنابراین گزینه “ورودی سایت” را انتخاب می کنم. این بخش به شما کمک می کند که به راحتی محل نمایش این هدر را تعیین کنید و همچنین می توانید تعیین کنید که در چه جاهایی از این هدر استفاده نشود.

مرحله 10: پس از تعیین شرایط مورد نظر خود، روی دکمه “ذخیره و بستن” کلیک کنید تا هدر شما ذخیره و منتشر شود، حالا شما یک سربرگ سفارشی با طراحی دلخواه تان دارید.
این فقط نمونه ای از طراحی هدر با المنتور بود و شما به راحتی می توانید طراحی های دیگری به صورت حرفه ای تر ایجاد کنید. طراحی های خودتان را با ما به اشتراک بگذارید.
آموزش طراحی هدر با المنتور یکی از مواردی است که در دوره مقدماتی طراحی سایت با المنتور به صورت مفصل توضیح داده شده است، پیشنهاد می کنم حتما این دوره رو ببینید.