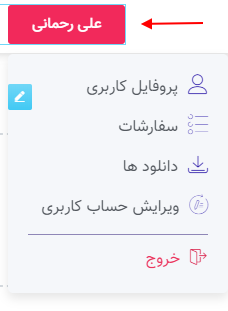
در اکثر سایت ها از جمله سایت المنتور پلاس پس از لاگین، منویی در اختیار شما قرار میگیرد که لینک های بخش های مختلف پروفایل کاربری به شما نمایش می دهد.
در این آموزش قصد داریم با استفاده از افزونه المنتور، منو کاربری را طراحی کنیم. با ما همراه باشید.
در این آموزش از افزونه های زیر استفاده شده است:
طراحی منو کاربری سربرگ
ویرایش سربرگ (هدر) سایت
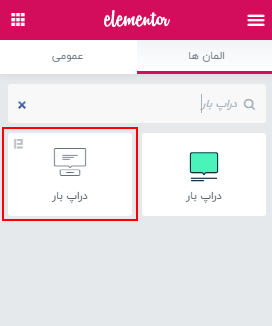
ابتدا به سربرگ سایت رفته و ویرایش با المنتور را کلیک میکنیم، در حالت ویرایش ویجت (المان) دراپ بار را پیدا و در محل مورد نظر خود در سربرگ اضافه می کنیم. ویجت (المان) دراپ بار یکی از ویجت های افزونه المنت پک (Element Pack) می باشد که پس از نصب به بخش ویجت ها اضافه می شود.

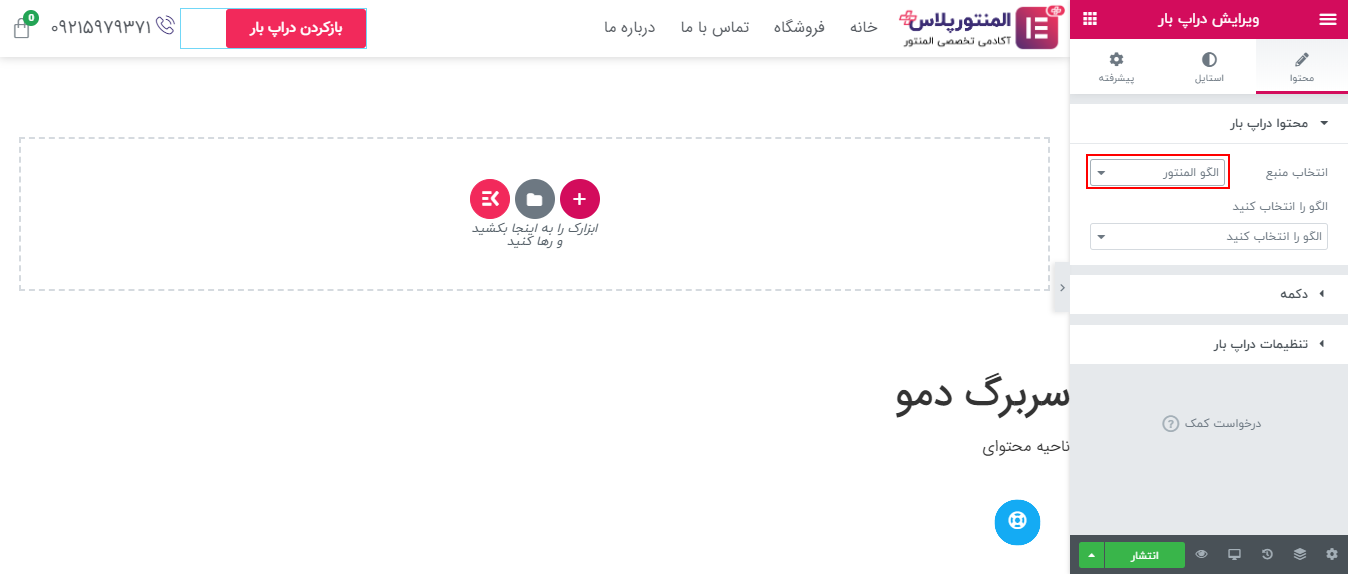
پس از این که این ویجت را در محل مورد نظر خود در سربرگ قرار دادید، روی آن کلیک نمایید و گزینه منبع را روی الگو المنتور تنظیم نمایید.

تا اینجای کار، سربرگ را ذخیره نمایید تا در مرحله بعدی محتوای منو کاربری را ایجاد و از همین قسمت فراخوانی کنیم.
طراحی محتوای منو کاربری سربرگ
افزودن قالب جدید
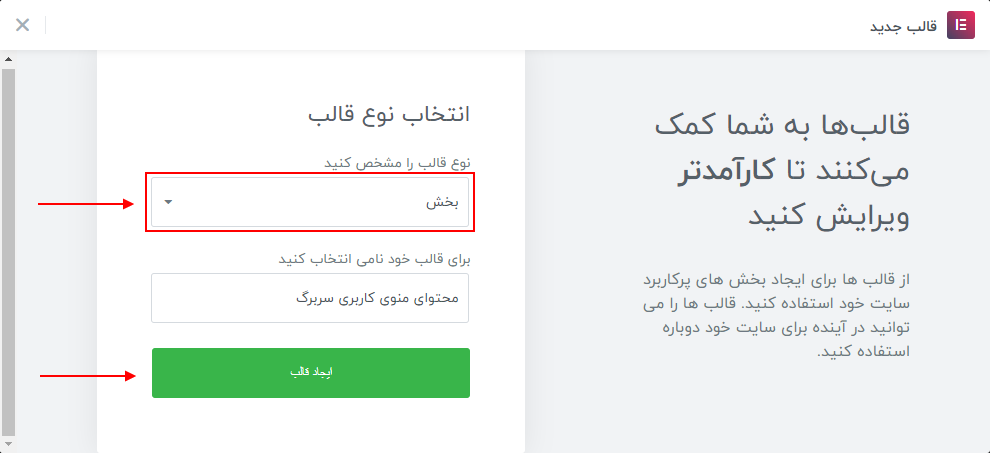
در پیشخوان وردپرس، از قسمت قالب ها گزینه افزودن جدید را انتخاب نمایید. در پنجره ای که باز می شود، نوع قالب را روی بخش قرار داده و برای قالب یک نام تعیین نمایید سپس روی دکمه ایجاد قالب کلیک نمایید.

طراحی محتوای منو کاربری سربرگ
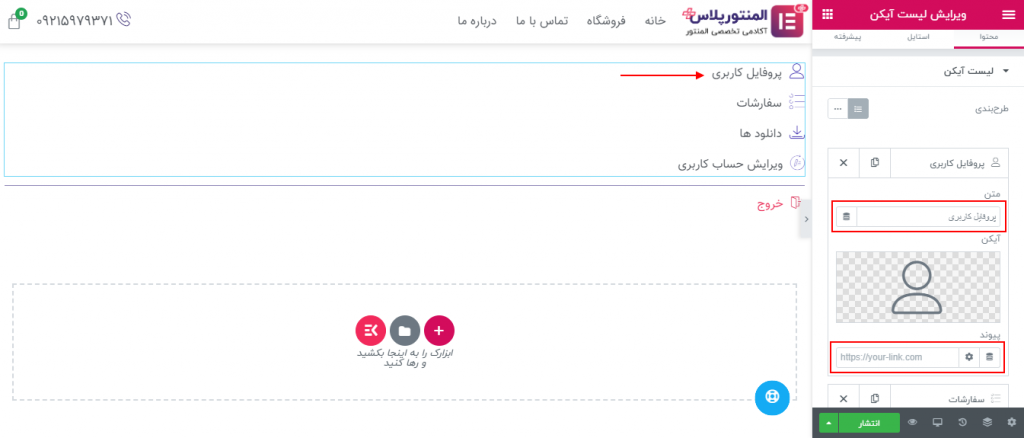
برای طراحی محتوای منوی سربرگ از هر ویجتی (المانی) می توانید استفاده نمایید.
ما برای لینک های مختلف پروفایل کاربری و دسترسی سریع تر کاربران از ویجت لیست آیکن استفاده کرده ایم، هر تعداد لینک که نیاز دارید به این بخش اضافه کنید و در قسمت پیوند، لینک صفحه مورد نظر را قرار دهید.

در نهایت بر روی دکمه انتشار کلیک نمایید تا قالب مورد نظر منتشر شود.
قرار دادن محتوای منو در سربرگ
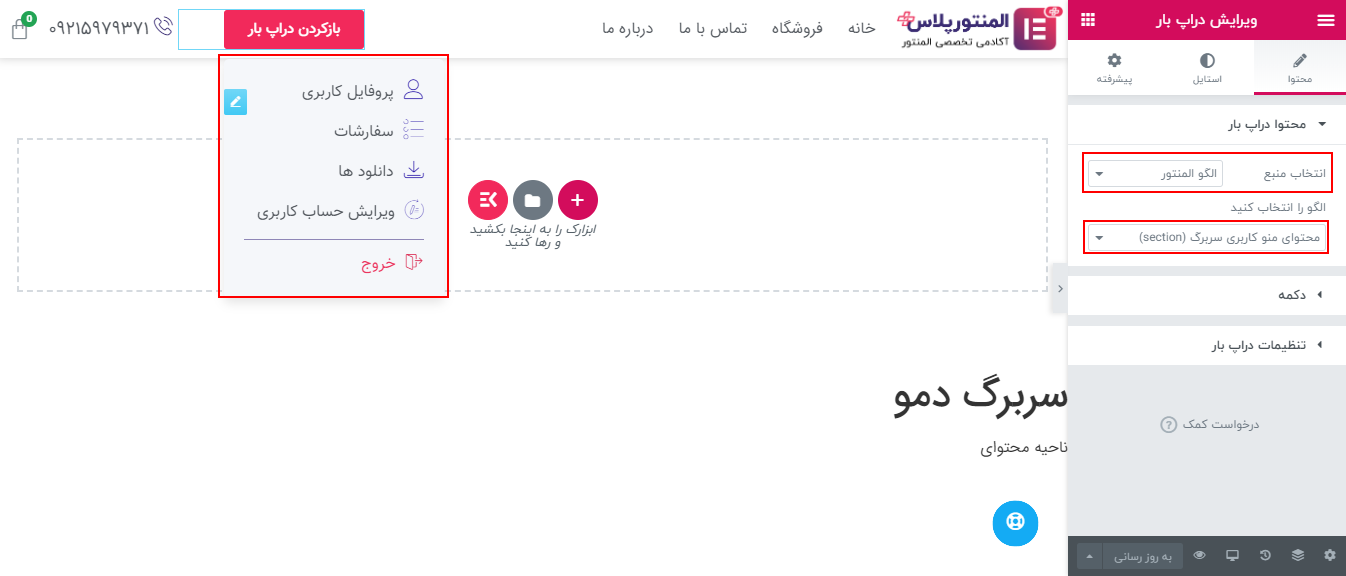
حالا به ویرایش سربرگ بر میگردیم تا این محتوای ایجاد شده را در قسمت دراپ بار نمایش دهیم.
در قسمت انتخاب الگو، قالبی که طراحی کرده ایم را انتخاب می کنیم. اشاره گر ماوس را روی ویجت دراپ بار نگه می داریم و اگر محتوای سربرگ به درستی نمایش داده شود یعنی تا اینجای کار را به درستی انجام داده ایم.

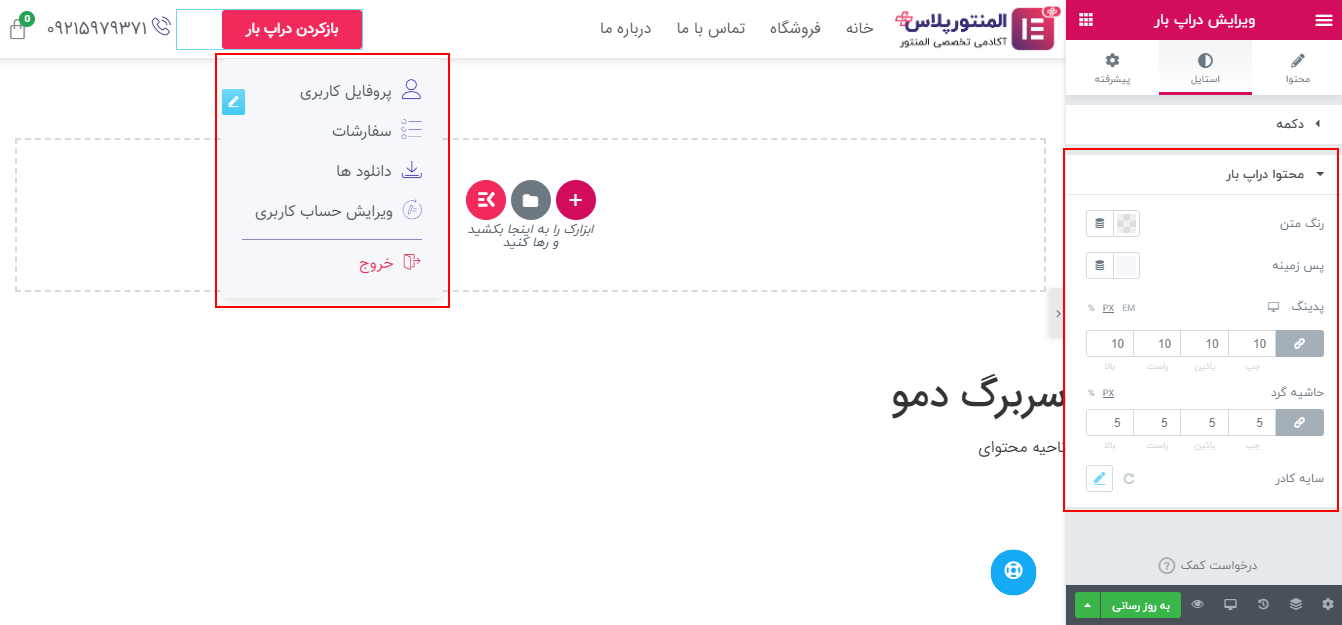
سفارشی سازی استایل محتوای منو کاربری
در تب استایل ویجت دراپ بار قسمت محتوا دراپ بار می توانید استایل ظاهری محتوای منو سربرگ را سفارشی سازی کنید.

سفارشی سازی دکمه منو کابری سربرگ
حالا باید دکمه منو کاربری سربرگ را سفارشی سازی کنیم، می خواهیم وقتی کاربر لاگین می کند، نام نمایشی کاربر در این قسمت نمایش داده شود.
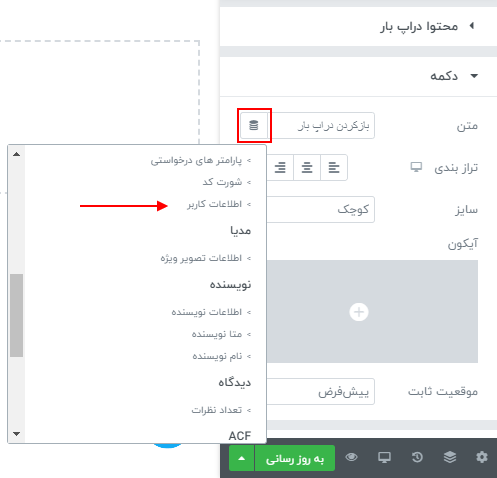
برای این کار روی ویجت دراپ بار کلیک می کنیم، در تب محتوا، قسمت دکمه کلیک می کنیم و در بخش متن، روی آیکن تگ های داینامیک کلیک می کنیم.
سپس در لیست باز شده، روی گزینه اطلاعات کاربر کلیک می کنیم.

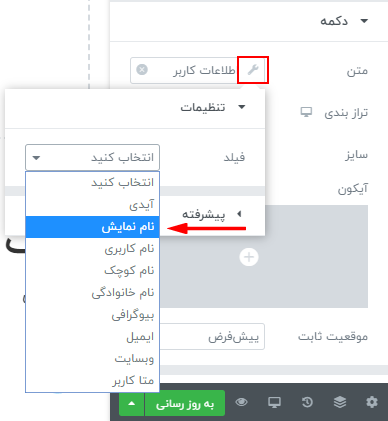
روی آکن آچار کلیک کنید تا تنظیمات مربوطه باز شود، سپس فیلد را روی نام نمایشی قرار دهید.

بعد از انجام این مراحل، متن دکمه به نام نمایشی کاربر تغییر می کند.

نتیجه نهایی
با انجام همه مراحل بالا منو کاربری سربرگ به صورت زیر نمایش داده خواهد شد.



4 پاسخ
باسلام از کجا باید لینک موارد لیست را پیدا کنیم ..؟
سلام و عرض ادب
اگر در سایتتون از پروفایل کاربری پیش فرض ووکامرس استفاده می کنید باید بر اساس endpoint های ووکامرس لینک ها رو قرار دهید.
راحت ترین راه برای پیدا کردن لینک ها و قرار دادن در لیست منوی کاربری سربرگ این هست که پروفایل کاربری سایتتون رو باز کنید و با کلیک روی هر تب آدرس اون رو از قسمت آدرس بار کپی و در منوی کاربری سربرگ قرار دهید.
سلام وقت بخیر. ببخشید من المنتور پرو را نصب کردم ولی در ابزار های آن ابزار دراپ بار را پیدا نکردم. چطور میتونم این را به المنتور اضافه کنم؟
ممنونم
سلام و عرض ادب
همون طور که ابتدای مقاله توضح داده شده است، این آموزش با کمک افزونه های المنتور پرو و افزونه المنت پک (Element Pack) انجام شده و المان دراپ بار جز المان های افزونه المنت پک (Element Pack) هست و لازم هست این افزونه رو نصب و فعال کنید.
البته با کمک سی اس اس هم میتونید انجامش بدید ولی یه مقداری نیاز به کدهای سفارشی داره.
از همراهی شما متشکریم